WordPress 侧边栏小工具添加滚动播报
滚动播报这是从网上找来的小工具,分享给大家。
其实很简单,就一段代码!只需在后台—>外观—>小工具—>自定义HTML添加下面的代码,把它放在合适的位置(本站放在侧边栏),然后就可以啦。
<div id="scroll-broadcast">
<div id="container-box-1">
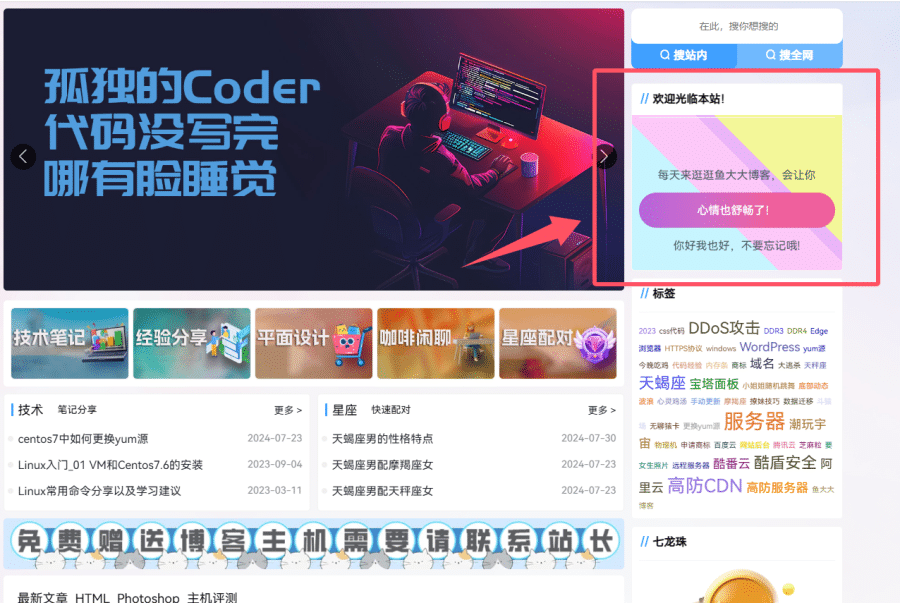
<div class="container-box-1-1">每天来逛逛鱼大大博客,会让你</div>
<div id="flip-box-1">
<div><div class="flip-box-1-1">生活也美好了!</div></div>
<div><div class="flip-box-1-2">心情也舒畅了!</div></div>
<div><div class="flip-box-1-3">走路也有劲了!</div></div>
<div><div class="flip-box-1-4">腿也不痛了!</div></div>
<div><div class="flip-box-1-5">腰也不酸了!</div></div>
<div><div class="flip-box-1-6">工作也轻松了!</div></div>
</div>
<div class="container-box-1-2">你好我也好,不要忘记哦!</div>
</div>
</div>
<style type="text/css">
#scroll-broadcast {margin: -10px;}
#container-box-1{color: #4c5864;border-radius: var(--border-hd);text-transform:uppercase;width:100%;font-size:16px;line-height:50px;text-align:center;padding: 10px;background: linear-gradient(45deg, #C7F5FE 10%, #C7F5FE 40%, #FCC8F8 40%, #FCC8F8 60%, #EAB4F8 60%, #EAB4F8 65%, #F3F798 65%, #F3F798 90%);}
#flip-box-1{overflow:hidden;height:50px;border-radius:99px}
#flip-box-1 div{height:50px}
#flip-box-1>div>div{color:#fff;display:inline-block;text-align:center;height:50px;width:100%}
#flip-box-1 div:first-child{animation:show 8s linear infinite}
#flip-box-1 > div:nth-child(6n) >div{background-image:linear-gradient(to right,#fa709a 0,#fee140 100%)}
#flip-box-1 > div:nth-child(6n+1) >div{background-image: linear-gradient(120deg, #e0c3fc 0%, #8ec5fc 100%);}
#flip-box-1 > div:nth-child(6n+2) >div{background-image: linear-gradient(to right, #b8cbb8 0%, #b8cbb8 0%, #b465da 0%, #cf6cc9 33%, #ee609c 66%, #ee609c 100%);}
#flip-box-1 > div:nth-child(6n+3) >div{background-image: linear-gradient(to right, #f78ca0 0%, #f9748f 19%, #fd868c 60%, #fe9a8b 100%);}
#flip-box-1 > div:nth-child(6n+4) >div{background-image: linear-gradient(to right, #74ebd5 0%, #9face6 100%);}
#flip-box-1 > div:nth-child(6n+5) >div{background-image: linear-gradient(to top, #9795f0 0%, #fbc8d4 100%);}
@keyframes show{
0%{margin-top:-300px}
5%{margin-top:-250px}
16.666%{margin-top:-250px}
21.666%{margin-top:-200px}
33.332%{margin-top:-200px}
38.332%{margin-top:-150px}
49.998%{margin-top:-150px}
54.998%{margin-top:-100px}
66.664%{margin-top:-100px}
71.664%{margin-top:-50px}
83.33%{margin-top:-50px}
88.33%{margin-top:0}
99.996%{margin-top:0}
100%{margin-top:300px}
}
</style>
效果如图

作者:Yudada
标题:WordPress 侧边栏小工具添加滚动播报
©文章版权不归作者所有。
@未经允许随便转载,记得艾特我。
📞部分内容综合整理自网络,如有侵权联系删除。
标题:WordPress 侧边栏小工具添加滚动播报
©文章版权不归作者所有。
@未经允许随便转载,记得艾特我。
📞部分内容综合整理自网络,如有侵权联系删除。
THE END